웹사이트 전환율을 높이기 위해서는 전략적인 콘텐츠 배치가 필요해요. 지금까지 자주 소개했던 팝업처럼 잘 보이는 위치에 핵심 요소를 배치해야 하는데요. 팝업과 비슷하게 시선을 집중시키는 기능으로 ‘배너’가 있어요. 팝업은 사이트 탐색 도중에 최상단에 떠 집중시키지만, 일시적이라는 아쉬움이 있는데요. 배너는 사이트 내에 고정되어 있어 지속적으로 노출할 수 있다는 차이가 있어요.
배너는 어떤 상황에서 어떻게 활용하는 것이 좋을까요?
 프로모션 및 할인
프로모션 및 할인
신제품이 출시되었거나 할인, 한정 판매 등의 소식이 있을 땐 상단에 배너를 띄워 강조해 보세요. 특히 사용자가 별도로 쿠폰을 다운받아야 할인을 적용할 수 있다면 상세 페이지 내에 상단부에 배너를 설치하는 것이 좋아요. 장바구니에 담고 구매를 결정하는 과정에서 바로 할인 사실을 인지할 수 있게요.
 이벤트 및 캠페인
이벤트 및 캠페인
사용자의 참여가 필요한 특별 이벤트나 마케팅 캠페인을 진행한다면 측면 소형 배너를 활용해 보세요. 실제 구매와는 연결되지 않는 이벤트라면 상세 페이지의 일부로 느껴지게 하는 상하단 배너보다 측면을 더 추천해요. 단순히 참여자 수를 늘리는 것보다는 유의미한 결괏값을 발견하는 게 중요하기 때문이에요. 그리고 이 결과는 대시보드에서 바로 확인하면서 A/B 테스트도 가능해요.
 상품 카테고리별 비주얼 브랜딩
상품 카테고리별 비주얼 브랜딩
여러 상품을 판매하는 온라인 몰을 운영하고 있다면 분명 품목별 카테고리를 설정해 두었을 것 같아요. 여러 브랜드의 상품을 판매하는 몰이라면 브랜드별 카테고리가 되겠네요. 이 경우 전환율을 높이기 위해 전체 사이트의 콘셉트와 다르게 카테고리별 콘셉트를 구성해야 할 필요가 있어요. 상품 이미지만 해도 브랜드나 카테고리의 색이 느껴지긴 하지만, 각 카테고리에 다른 상단 대형 배너를 구성해 비주얼 브랜딩을 하는 방법도 있어요.
 소셜 미디어 연동
소셜 미디어 연동
최근에는 자사 몰 외에도 다양한 마케팅 채널, 판매 채널을 동시에 운영하는 것이 일반적이에요. 하단에 소셜 미디어로 연결되는 배너를 삽입하면 우리 브랜드의 가치에 동의하는 팔로워를 얻을 수 있고, 소셜 미디어에서만 단독으로 진행하는 캠페인을 홍보할 수 있어요.
실제 사이트에서는 어떻게 사용하고 있는지 확인해 볼까요?
첫 번째 사례는 바로 상품 상세 페이지 가장 첫 부분에 배너가 설치된 형태예요. 앞서 설명한 것처럼 구매 전 다운 받아야 적용할 수 있는 할인 쿠폰이 있다면 이렇게 상단에 추가해 보세요.
가격을 확인할 수 있는 영역에는 청구할인, 무이자 할부 관련 배너를 삽입했어요. 이를 통해 사용자는 내가 얼마나 저렴하게 구매할 수 있는지 가늠할 수 있어요. 배너는 이렇게 작게도 넣을 수 있답니다.
구매 버튼 아래에는 지금 노출되고 있는 상품과 관련된 기획전 배너를 추가했어요. 구매를 고려하고 있는, 관심도가 높은 고객이 쉽게 확인할 수 있는 전략적인 배너 배치예요.
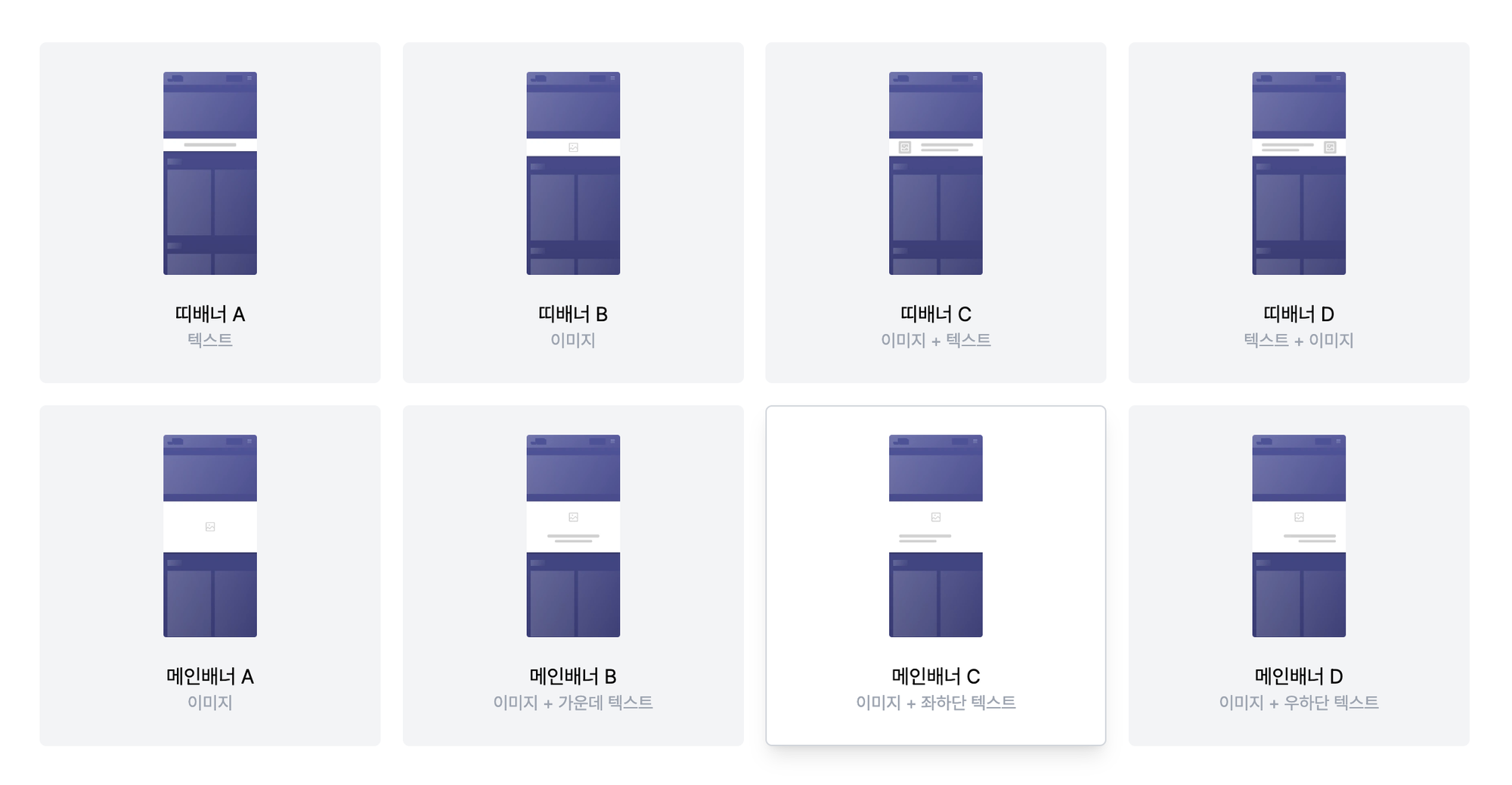
작은 배너부터 메인 페이지의 큰 배너까지 위치는 자유롭게 설정할 수 있어요. 코드앤버터에는 템플릿도 준비되어 있으니 고객의 참여도를 높이고 전환으로 연결할 배너 기능을 자유롭게 사용해 보세요!



.png&blockId=7255bb77-2d43-430c-b44b-0de5f5b5a7f9)
.png&blockId=cb56a6f0-fd15-4a2e-9755-8ee7c0f13fd8)
.png&blockId=0eee942a-b615-4570-b624-757273bec08b)